markdown引入图片、音频、视频
1、markdown 简介
- Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
- Markdown 编写的文档后缀为 .md, .markdown
- 简单易学容易上手,十分钟左右即可上手
- 有助于作者专心写作(各种在线博客编辑坑太多,文档丢失、广告太多,可移植性差)
2、插入图片
我们在写博客的时候总免不了要插入各种图片,下面就是markdown插入图片的语法
3、插入音频
3.1 使用audio 标签
语法如下:
<audio id="audio" controls="" preload="none">
<source id="mp3" src="音频地址">
</audio>插入音频后效果如下:
3.2 使用iframe标签
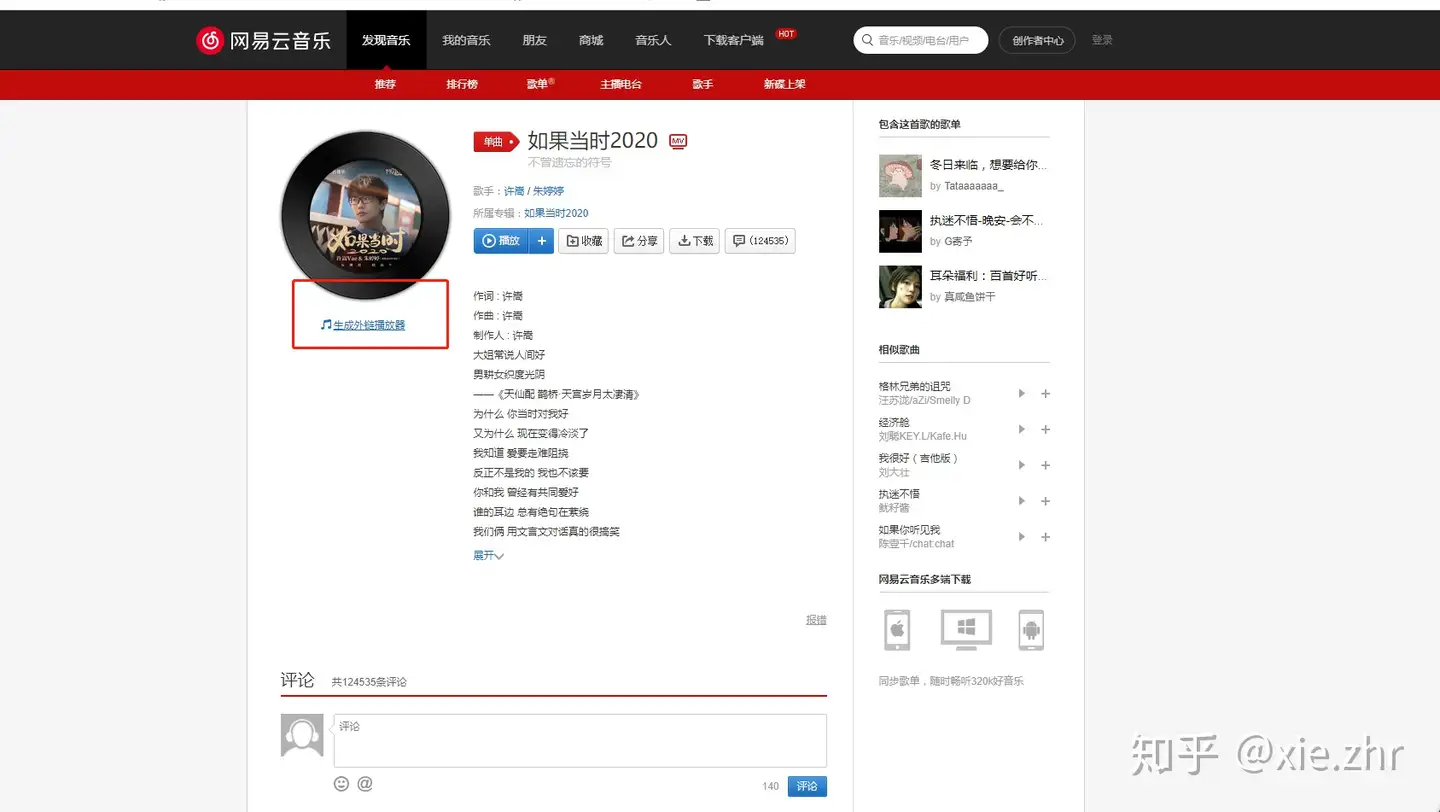
我们以网易云音乐为例 1.首先在网易云音乐播放界面,点击生成外链播放器

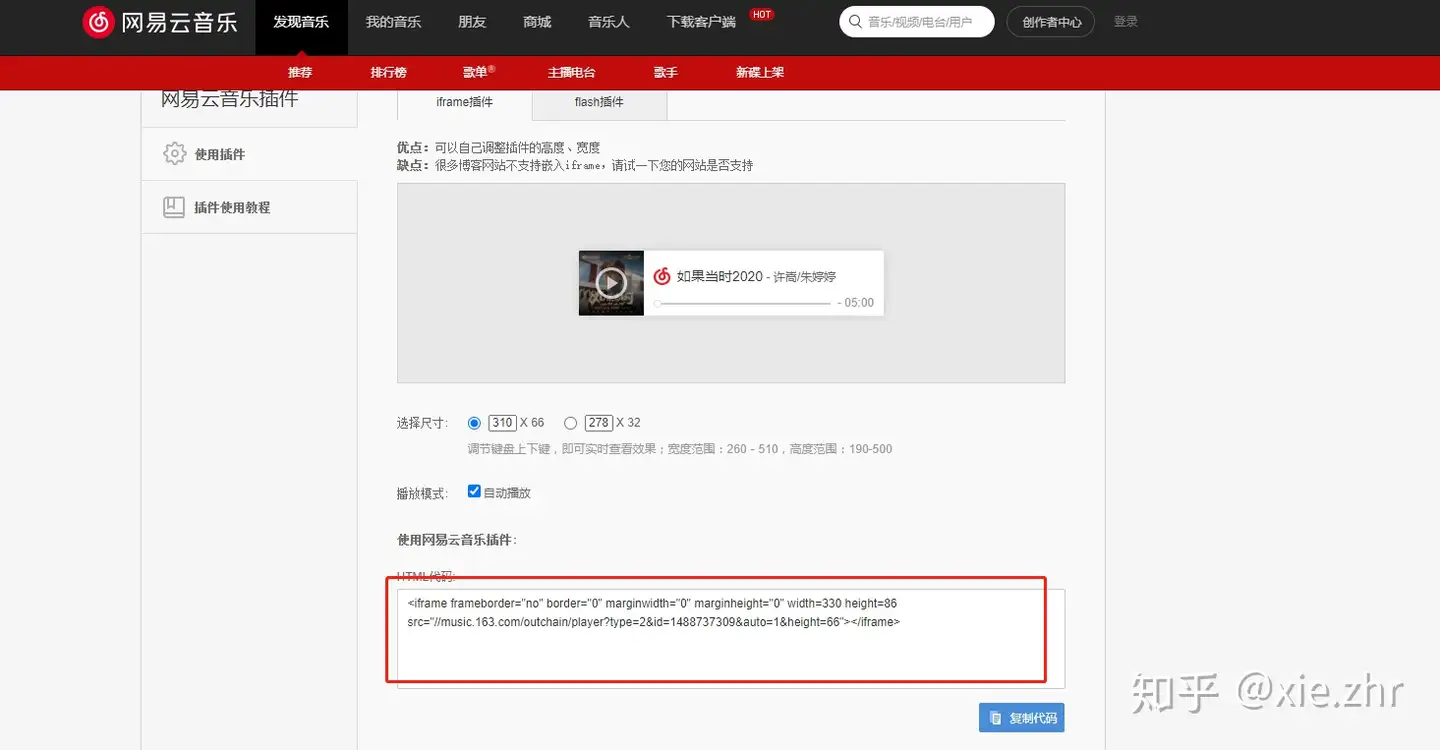
2.选择自己想要的大小的iframe代码块

3.复制iframe代码块嵌入到页面中
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=1488737309&auto=1&height=66"></iframe>效果如下:
4、引入视频
对应语法如下,这两个都可以
<video src="视频链接"></video>
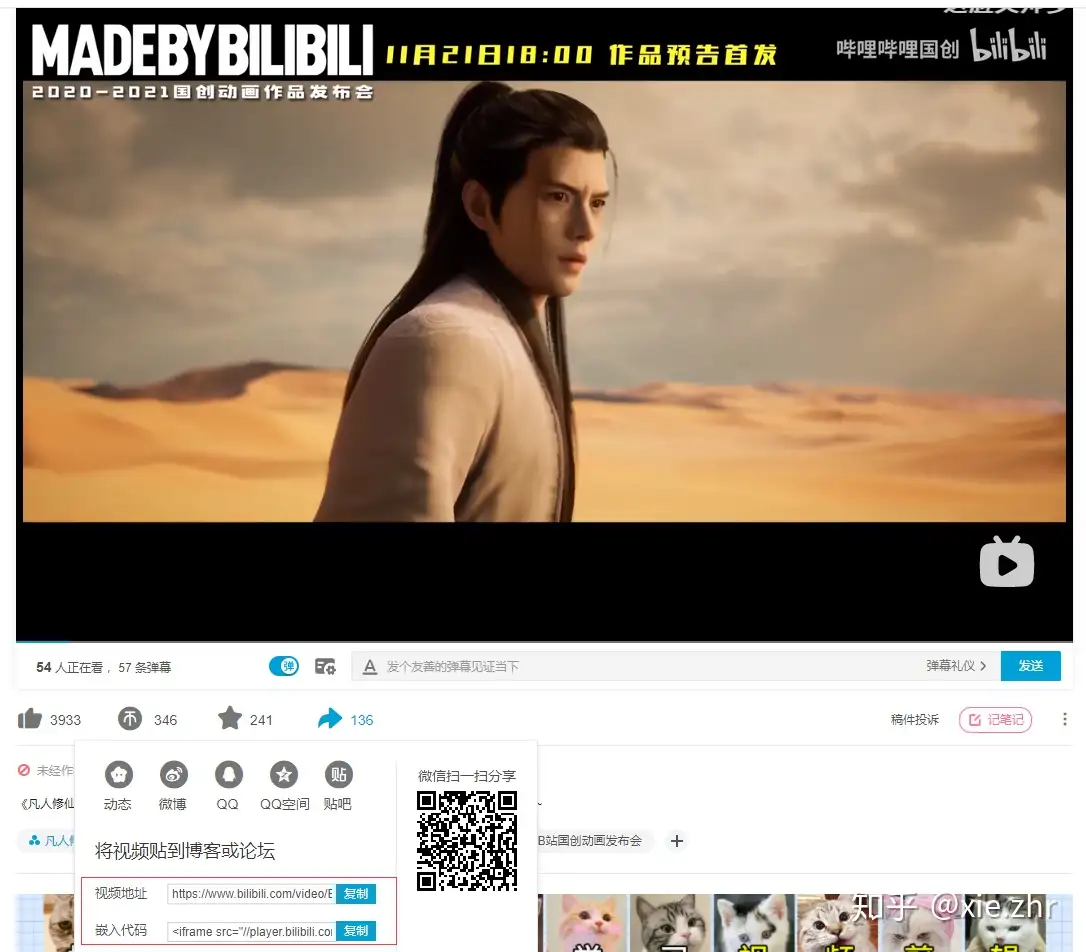
<iframe height=498 width=510 src="视频链接">我们以小破站为例,因为免费。小破站牛逼 1.找到我们想要的视频,然后点击下面的分享按钮

2.加入一个自适应iframe
<iframe width="560" height="315" src="https://www.youtube.com/embed/dQw4w9WgXcQ" frameborder="0" allowfullscreen></iframe>


